[最新] イラレ グラデーション スウォッチ 金 532383-イラレ グラデーション スウォッチ 金
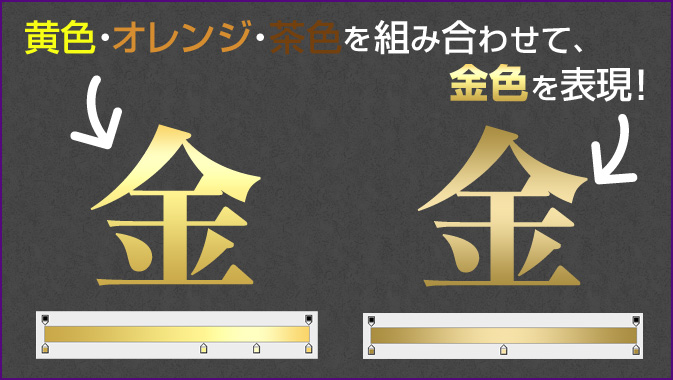
黄金 の グラデーション 。 金 の 正方形 の 金属 光沢 グラデーションスウォッチ 、 空 の メタリックイエロープレートフレーム 、 ラベル テクスチャ 。 セット する · 現役デザイナーがよく使うIllustratorの便利な小技5選 こんにちは、千秋です。 今回は私がIllustratorでデータを作る際によく使っている便利な機能を5つ紹介したいと思います。 一見地味かもしれませんが、毎日の業務を効率的に行うために欠かせない小技 · 色や柄、グラデーションを全て管理できるオブジェクトの"色"に関する"スウォッチパネル"の使い方が分からない人のために世界一わかりやすく使い方や登録方法、読み込み方法まで図解とともに解説していきます。 これがスウォッチパネル 目次 1 スウォッチとは? 2 スウォッチパネル

Illustratorでの金と銀 グラフィックソフトillustratorで金色 銀色の Web クリエイティブ 教えて Goo
イラレ グラデーション スウォッチ 金
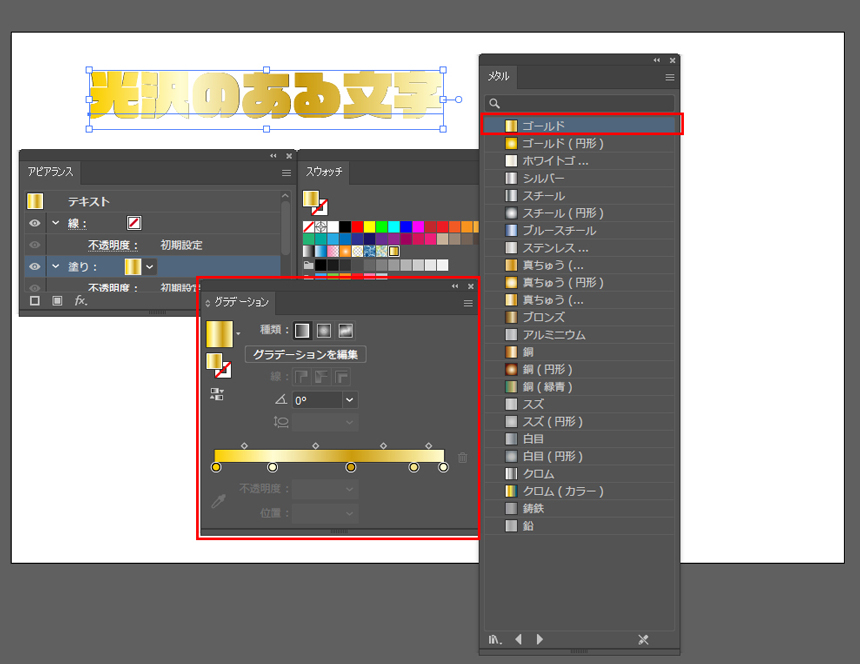
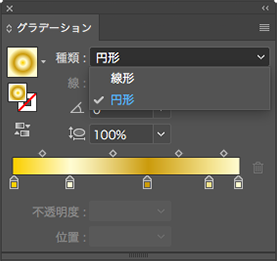
イラレ グラデーション スウォッチ 金- · 対象のオブジェクトを選択し、「塗り」をグラデーションに変更します。 4 「グラデーション」パネルを開き、片方の「グラデーションスライダー」をダブルクリックします。 5 ポップアップ表示されるパネルで「スウォッチ」ボタンをクリックし、「スウォッチ」パネルに登録しておいた DIC 75s をクリックします。 ヒント 「5」の操作の代わりに、「DICスウォッチについて スウォッチ とは、カラーや濃度(色合い)、グラデーション、パターンに名前を付けたものです。 ドキュメントに関連付けられたスウォッチはスウォッチパネルに表示されます。 スウォッチの表示方法には個別表示とグループ表示があります。 別の Illustrator ドキュメントや各種カラーシステムのスウォッチライブラリを開くこともできます




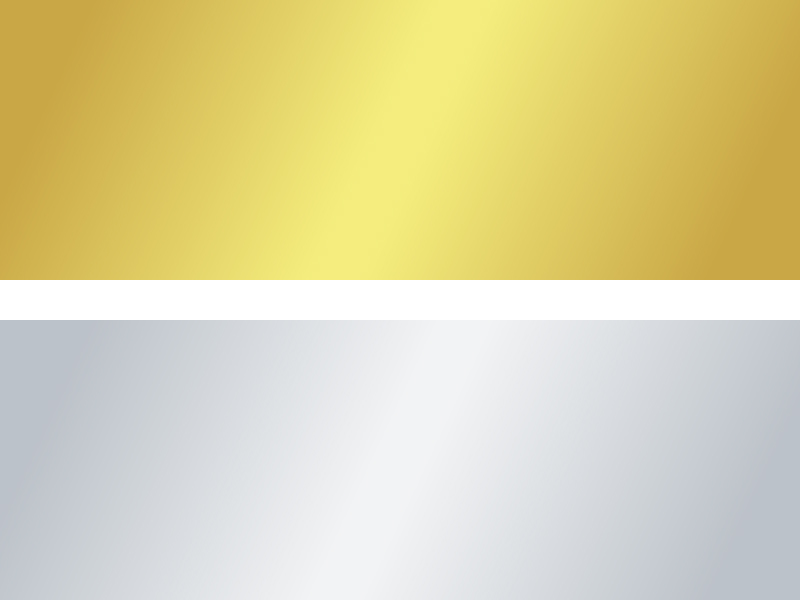
メタルの質感が美しい ゴールドとシルバーのグラデーション素材 コリス
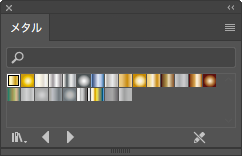
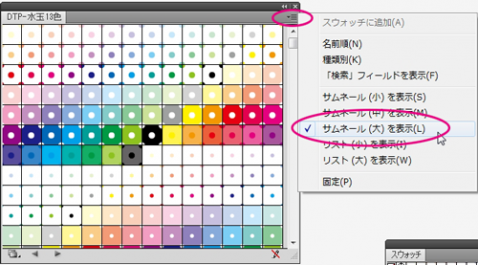
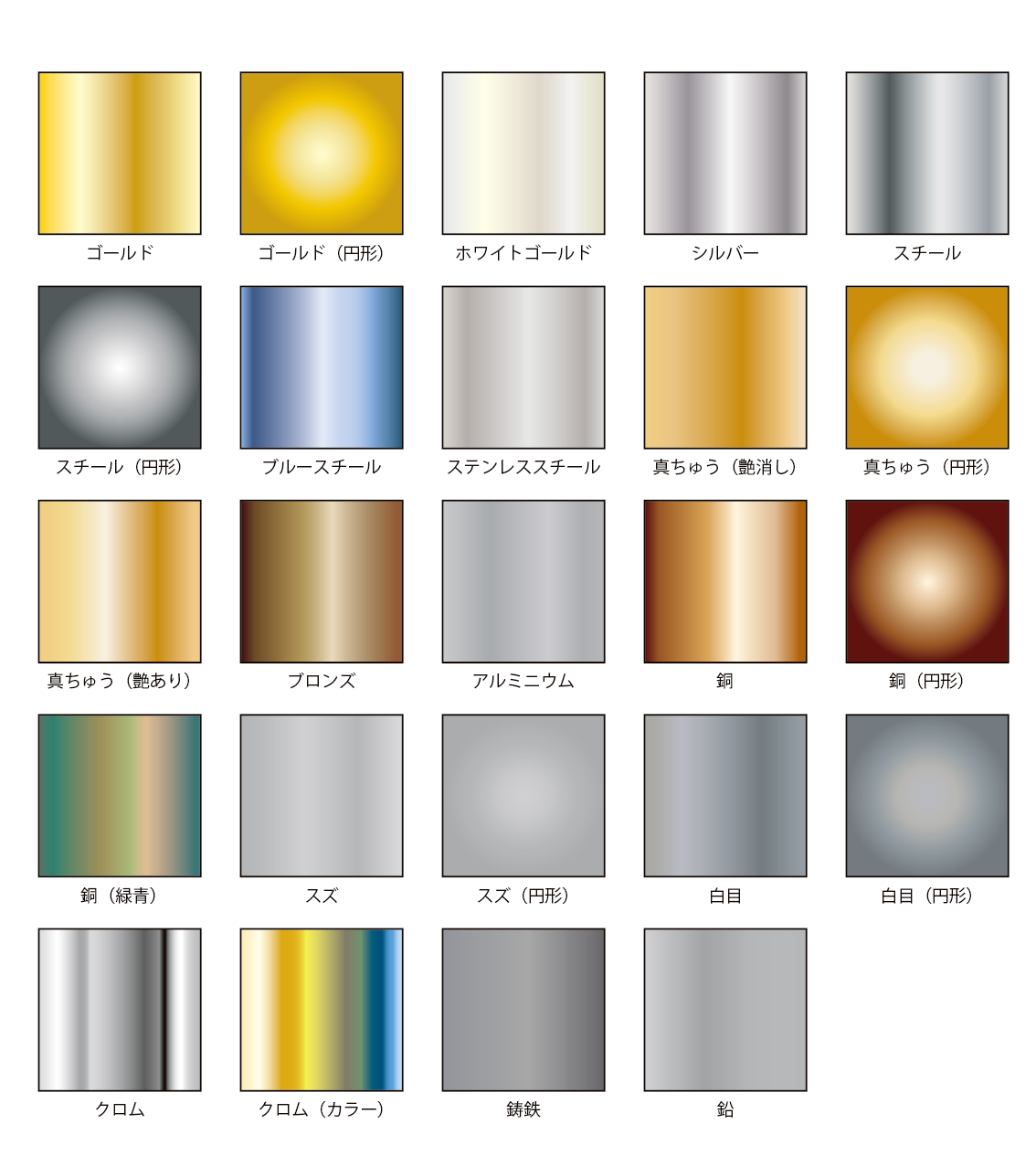
· この中に、適当なフォルダを作って、ダウンロードしたスウォッチファイル(ase)を入れます。 これで準備完了です。 Illustrator Metal Gradients メタルチックな表現を可能にするグラデーションスウォッチ。 ゴージャス感を出したりするときには特に重宝しますよね。 · illustratorで金色・銀色を単色では表現出来ません。 グラデーションで表現します。 仮に長方形ツールで四角を描く>グラデーションパレット内の白黒のグラデーションの四角をクリック>その下のカラーバーの下の中央辺りを間隔を空けて3回クリックして四角を増やす(計5個にする)>各四角をクリックしてカラーパレットで色を変更(位置は · グラデーションスウォッチです。 13色(12色1個モノクロ)・CMYK・cs2です。 このスウォッチをダウンロード cs5で作りcs2で保存しました。 →グラデーションスウォッチをダウンロード このスウォッチについて 水玉・ストライプ・ギンガムチェックと作ったついでに作りました。
· 選択したカラーをグラデーション(濃淡)で表示してくれるカラーパレット。同系色の配色を考えてる方に便利なカラーツールです。ボタンのロールオーバー色を濃淡で表現したい場合にも役立ちそうです。 0to255 9 Material Palette マテリアルデザインカラーから2色を選択すると、そのカ/06/ · イラレと違って、パターン・グラデーションは別の項目で保存されているのでその点は注意しましょう。 PhotoshopからIllustratorへのスウォッチ共有方法 フォトショのスウォッチを開いて右上の歯車マークから「交換用にスウォッチを保存」を選択します。 · イラレの100 種類以上ある効果の中の一つである「カラーハーフトーン」は、網点のグラデーション(Halftone/ハーフトーン)や、均一な網点パターン(BenDay dots/ベンディドット)を簡単に作成できるツールです。使い方を短時間で知りたい方のお役に立てると思います。
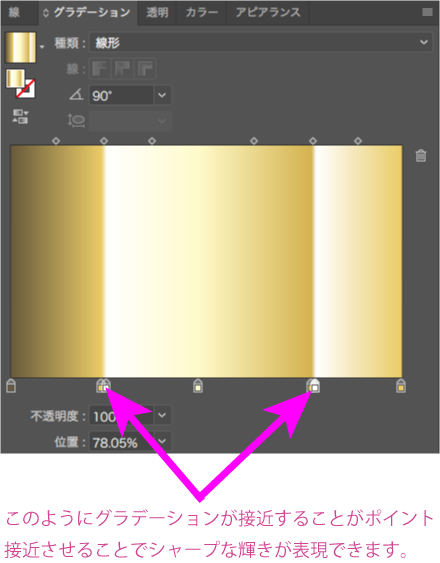
· イラストレーターの需要な機能の一つであるグラデーション。Illustrator CC 19から、従来のグラデーションに加えて「フリーグラデーション」が追加されました。この記事では、フリーグラデーションの使い方や制作例を幅広く解説していきます。 · illustratorで金色・銀色を単色では表現出来ません。 グラデーションで表現します。 仮に長方形ツールで四角を描く>グラデーションパレット内の白黒のグラデーションの四角をクリック>その下のカラーバーの下の中央辺りを間隔を空けて3回クリックして四角を増やす(計5個にす · イラレのグラデーションで金色を表現するチュートリアル 今回は金色文字で解説をしていきますが、 色を変えればシルバーやプラチナ的な輝きも充分表現可能 です。




プレミアムゴールデングラデーションスウォッチセット 無料のベクター



グラデーション 金銀銅ai Eps ベクタークラブ イラストレーター素材が無料
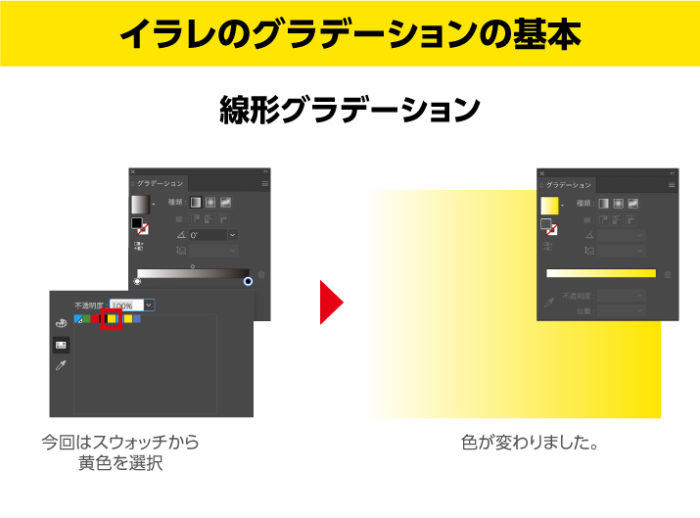
/10/16 · Illustratorで文字の塗りにグラデーションを適用する方法を案内します。 文字を選択して、スウォッチパネルから「塗り」にグラデーションを適用しても、文字の色は変更されません。 文字を選択して、アピアランスパネルの下から「新規塗りを追加」をクリックします。 「塗り」のカラーをクリックし、グラデーションを適用します。 文字の色に · Illustratorイラレのグラデーションを極める 17 スタッフ 「ほ」 皆様、ゴールデンウィークはいかがお過ごしだったでしょうか。 わたくしは2回バーベキューしました。バーベキュー大好きです。 でもその分体重がガッツリ増えました。今は減量中です。なんか年中減量している気がし · 今回は、 イラレのグラデーション基礎から、写真などに適応する際のマスクグラデーションなど、便利な知識を8個紹介 します。 イラレ グラデーションについて充実の内容ですので、ぜひ最後まで読んで、イラレ グラデーションをマスターしましょう! 1 イラレでのグラデーションの作り方 2 イラレでグラデーション適応後に色を変更する方法 3 イラレで




光って目立つ Illustratorのアピアランス機能で 光る文字 を作ろう ビジネスとit活用に役立つ情報




Photoshop ゴールド系グラデーションプリセット Grd Adobe信者nextistの動画 画像編集が楽しくなる小ネタブログ Nextist Skill Box
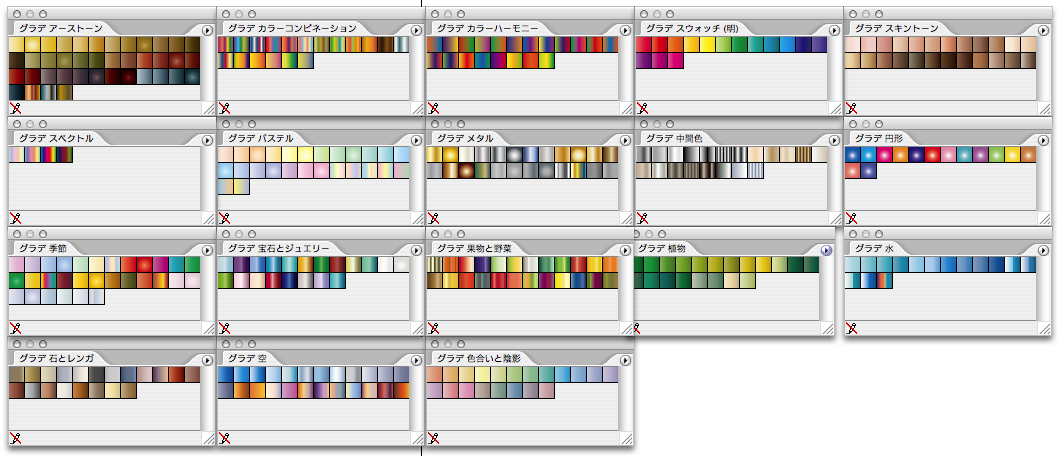
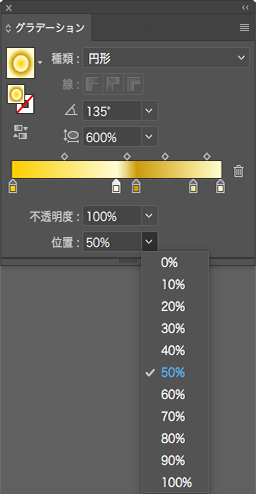
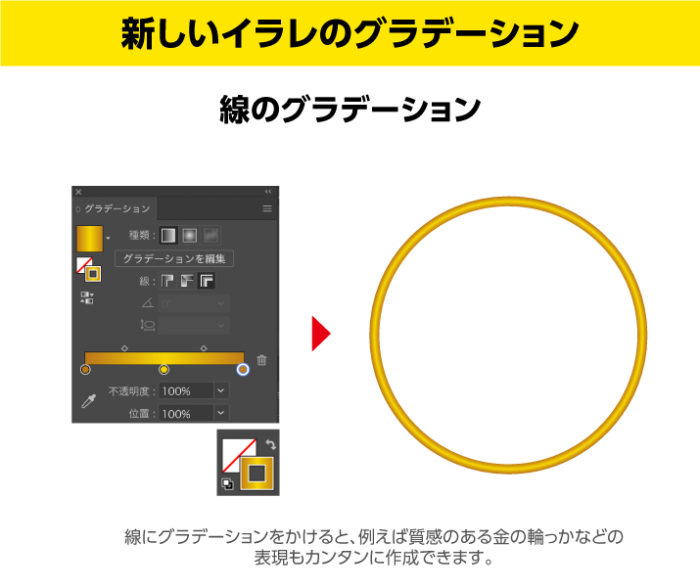
グラデーションの向きを変更。グラデーションの向きを変えるだけで、違った印象を与えることができます。グラデーションパレットの角度を調整する方法と、グラデーションガイド(スライダー)で変更する方法を説明します。イラストレーターの使い方 無料講座 入門編(Illustrator CC)6 c m30 y60 k0 7 c m37 y92 k7 8 c m40 y90 k15 9 c42 m56 y81 k0 10 c43 m53 y k0 以上10パターンです。 あとはグラデーションにするなり、自分なりにキラキラゴールド感をだしてみると良いでしょう♪ · 優しいパステルが揃ったグラデーションスウォッチ。 基本的な色が揃っており、応用がかなり効きそうです。 この方は水玉やストライプのスウォッチも配布しており、いろいろお世話になっています笑 ダウンロードページ




簡単で修正可能なイラレのゴールド文字の作り方 ピョンタックのイラストや写真で副業する方法



1
スウォッチ登録済!メタルグラデーション140種無料イラスト素材 Category 背景・パターン グラデーション 背景 金属メタリック 金色ゴールド 銀色シルバー Illustrator (イラストレーター)のスウォッチについてスウォッチの特色が変更できないようになっており、削除もできないのです。 ウチの会社の色校のripは特色を登録する形式で、不要なスウォッチがあるとエラーで出力できないのです。 グラデーション スウォッチ 明 イラレ Ia Not追記(14年8月13日): Illustratorから交換用スウォッチを書き出すとき、「グラデーション、パターン、濃淡を含むスウォッチは、交換用スウォッチに含むことができません」というアラートが表示されます。 グラデーションやパターンを含めたい場合には、スウォッチパネルメニューのスウォッチライブラリをIllustratorとして保存をクリックします。 14年7月31日




Illustrator Cs2でグラデーションスウォッチがあればいいのにと思ってたら普通にあったでござる チラシの裏のめもちょう



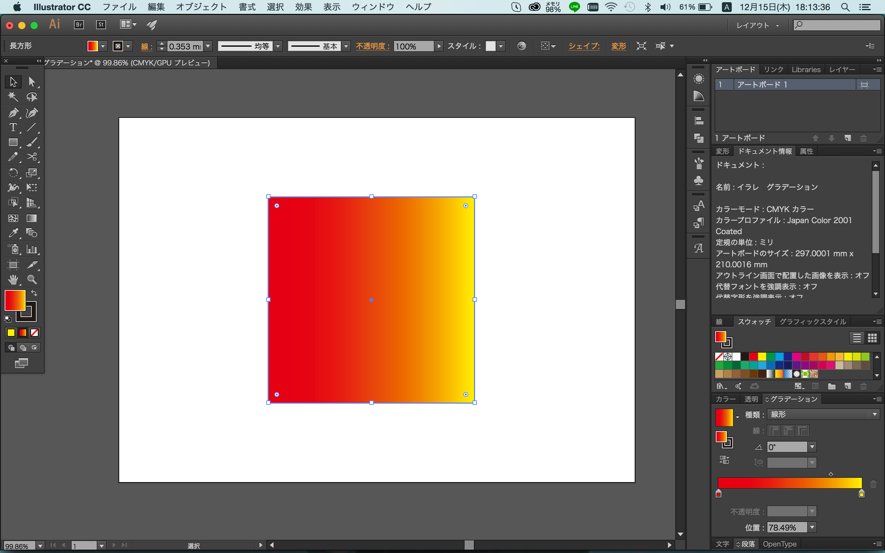
Illustrator イラストレーター のグラデーションの使い方 初心者向け 基本編 Freespace
パターンを深掘り! イラレ講座パターンスウォッチを編集・修正する方法! パターンを深掘り! If playback doesn't begin shortly, try · home > デザインするソフトについて > イラレ のパターン拡大・縮小には注意! イラレのパターン拡大・縮小には注意! 17年06月28日 こんにちは。 オーダーのぼりドットコム、デザイン担当の林です。 数回にわたってパターンについてご紹介してきました。 背景にパターンを使うとと · グラデーションが付いていると、ドットの大小が見えるので綺麗に仕上がりますね。 写真にカラーハーフトーンを適用する 背景などのパターンに使う以外にも、写真にもハーフトーン効果を使い、ちょっとしたアクセントに使うことができます。 方法としては、上記のグラデーションで効




Illustratorでの金と銀 グラフィックソフトillustratorで金色 銀色の Web クリエイティブ 教えて Goo




3冊の本とピンクパープル Ia Note
· Illustrator(イラレ)で簡単にドット(水玉)のパターンを作る方法になります。ドットパターンはとても使い勝手がよいので、私もよく使います。 今回はドットパターンを簡単に作る方法を2つご紹介します。 (1)オリジナルのドットをスウォッチライブラリに登録する。(2イラレでキラキラ グリッターエフェクト文字の作り方チュートリアル 3 illustratorのグラデーションで文字を金色&メタリック加工チュートリアル 4 イラレで可愛いもこもこ文字の作り方!雲エフェクトチュートリアル! 5 イラレCCのエフェクト文字篇!プルンっとゼリー状の艶を出す方法! 6 低グラデーションスライダー 色の追加と削除。グラデーションの色を増やしたいときや減らしたいときには、グラデーションスライダーの下に表示されているボックス(分岐点)を増減させます。色を追加する場合は、マウスを・・・イラストレーターの使い方 無料講座 入門編(Illustrator CC)




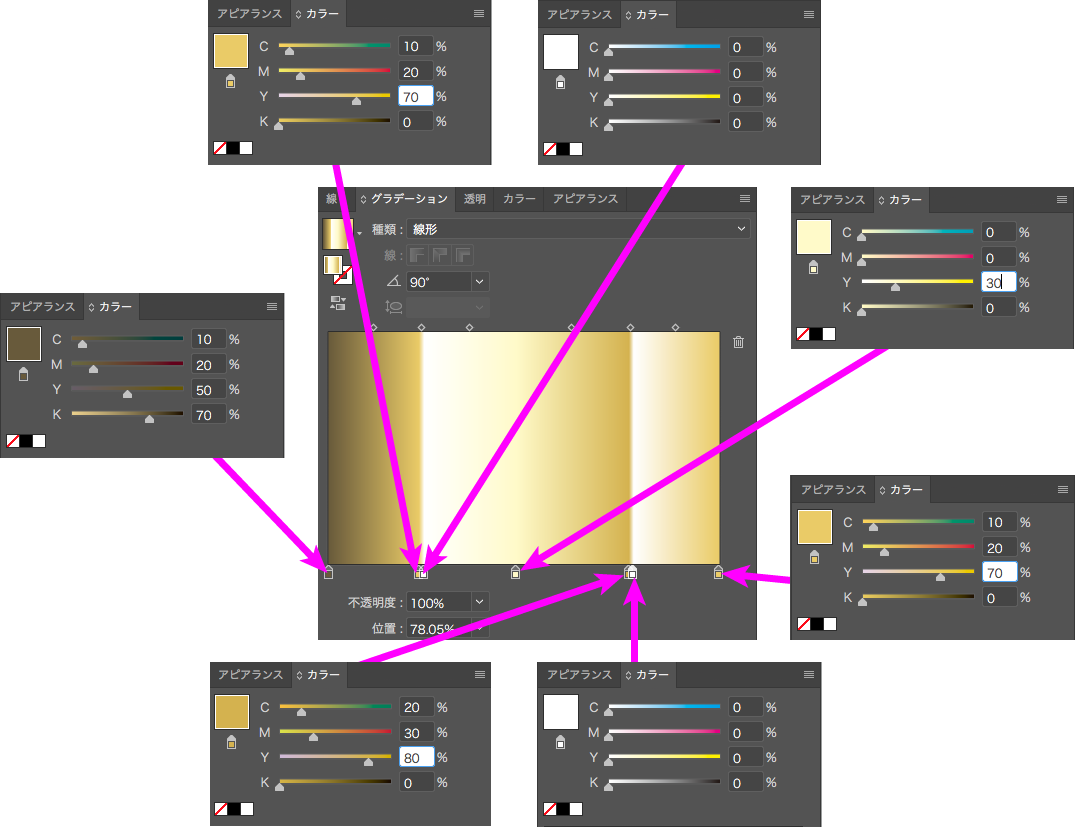
金色 Gold のグラデーションを作ってみよう ソフトの操作 Com




簡単で修正可能なイラレのゴールド文字の作り方 ピョンタックのイラストや写真で副業する方法
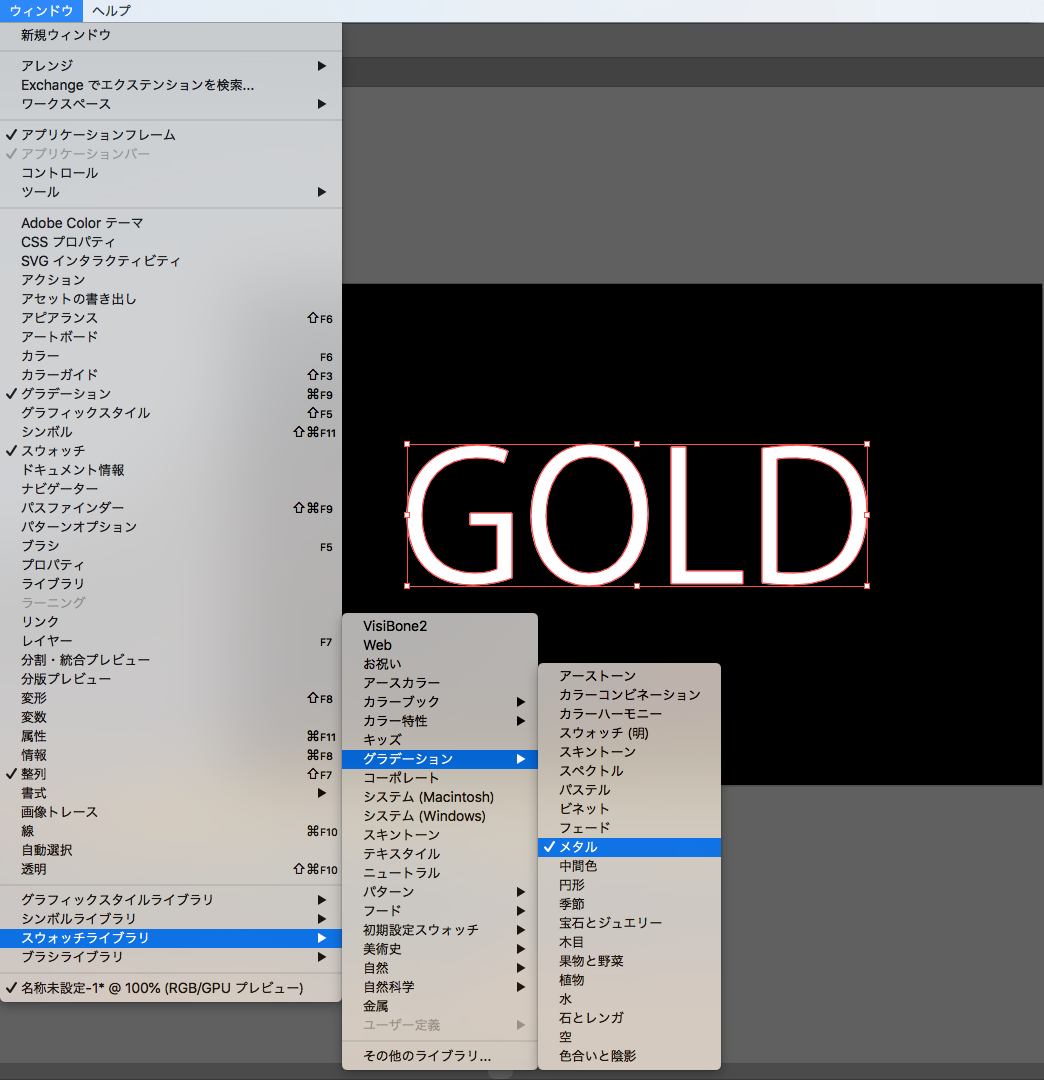
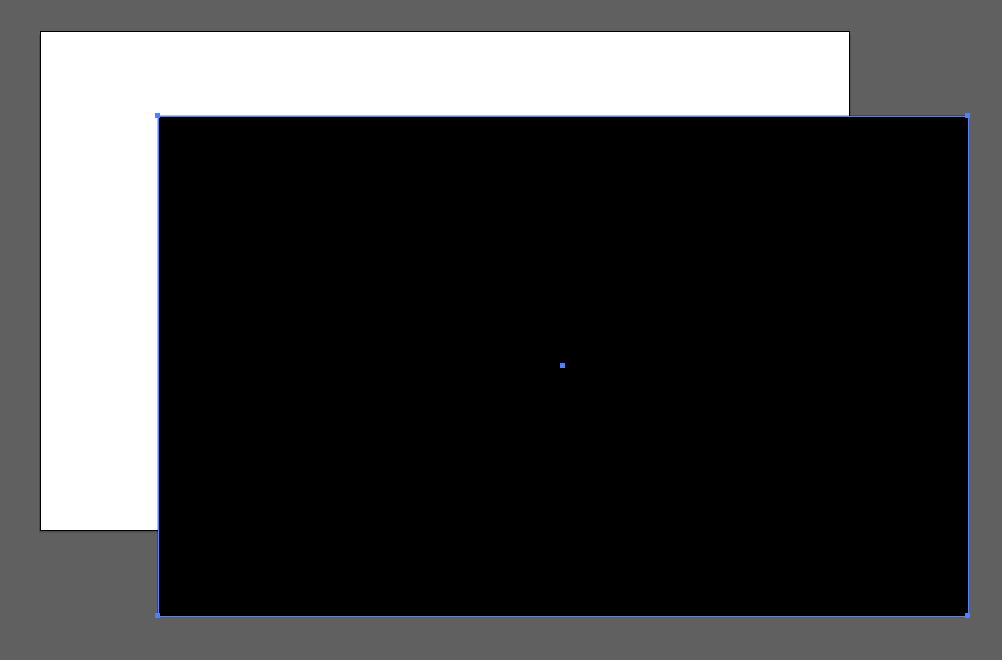
· 保存しておきたい、色鮮やかな100個の無料グラデーション素材ファイルまとめ 海外デザインブログ iPSD で、さまざまなデザイン制作に対応する、Photoshop無料グラデーションを100個まとめたエントリー「 100 Free Sets of Photoshop Gradients 」が公開されていたのでグラデーションパネルで、角度を90°に変更します。 ※グラデーションの黒色部分が透明になります。今回は画像上部を透明にしたいため、90°に設定しています。 これで、垂直方向にグラデーションをかけることができました。 不透明マスクを作成する · メタルのツールバーが出てきます。 ツールバー右上の項目から"リスト(小)を表示"を選んでおくと、ツールバーのグラデーションの名前が表示され便利です。 ゴールドにしたい文字と"アピアランス"の塗りを選択した状態で、メタルツールバーの中のゴールドをクリックすると文字が金色になりました。 グラデーションの角度を変えることで、光の



Illustrator イラストレーター のグラデーションの使い方 初心者向け 基本編 Freespace



Q Tbn And9gcttvi5dk1dioee70c Ufmmw4fwthluiffghwuapvce0mrr610rx Usqp Cau




イラレで金色を簡単に表現する方法 コバオン




金グラデーションイラスト 無料イラストなら イラストac



3dっぽいロゴ タイトルを作る 独学でアドビ イラストレーターをマスター Adobe Illustrator初級講座




簡単で修正可能なイラレのゴールド文字の作り方 ピョンタックのイラストや写真で副業する方法



Q Tbn And9gcr0r8y8rsdeievryiqcl3dgord6acck5htcmvbjqa1mg2zamn1u Usqp Cau




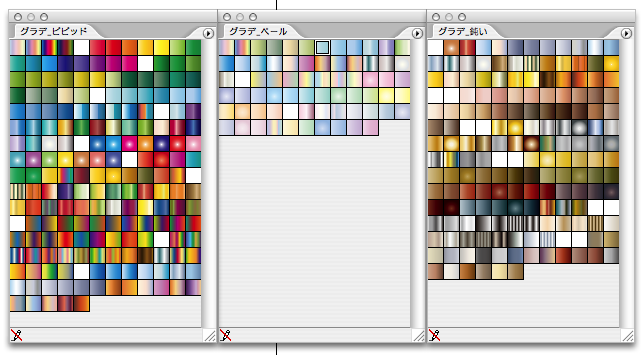
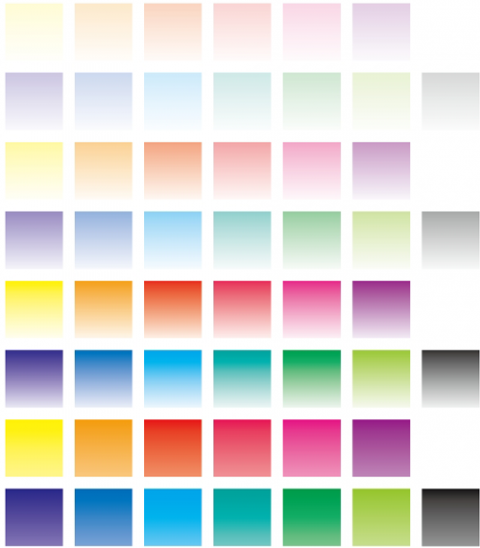
フリー素材 100種類以上 イラストレーターのスウォッチに登録すべきグラデーション 福丸の部屋




ボード 商用可能 イラレ 無料素材 ラメスウォッチ のピン



Illustratorでつくるグラデーションスウォッチ 株式会社dct




Illustratorのグラデーションの作り方総まとめ Design Trekker




様々 な金属のラベル サンプルのセット のイラスト素材 ベクタ Image




最高に捗る 無料のグラデーションスウォッチ4選 Illustrator Mozmoz




簡単で修正可能なイラレのゴールド文字の作り方 ピョンタックのイラストや写真で副業する方法



Illustrator イラストレーター のグラデーションの使い方 初心者向け 基本編 Freespace




メタリックなグラデーション ひとそろいのベクターアート素材や画像を多数ご用意 Istock



グラデーション 金銀銅ai Eps ベクタークラブ イラストレーター素材が無料




金色 Gold のグラデーションを作ってみよう ソフトの操作 Com




金色 Gold のグラデーションを作ってみよう ソフトの操作 Com



特色とグローバルカラーってどう見分けるの 驚異のイラストレーター仕事術21 Designist デザイニスト



イラストレーターデータでの色確認の方法はこちら オーダーのれんドットコムstaffブログ




保存しておきたい 色鮮やかな100 個の無料グラデーション素材ファイルまとめ Photoshopvip




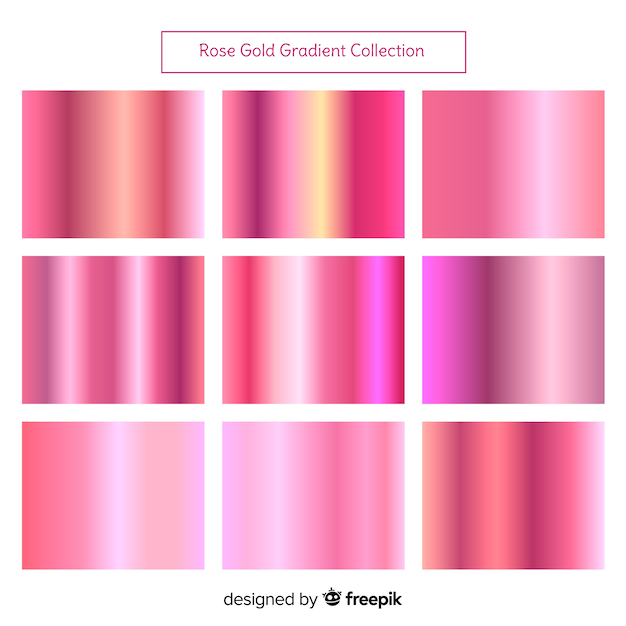
ローズゴールドグラデーションの背景 プレミアムベクター



Illustratorでスウォッチのパターンを拡大 縮小する方法 及川web室




金属板のような金色グラデーションの背景素材 Ai Epsのイラレ イラストレーターのベクター背景素材集が全て無料で商用ok




金色 Gold のグラデーションを作ってみよう ソフトの操作 Com




メタルの質感が美しい ゴールドとシルバーのグラデーション素材 コリス




金色 Gold のグラデーションを作ってみよう ソフトの操作 Com




ゴールドとシルバーのグラデーションが眩しいほどに美しい 490種類のphotoshop用のグラデーション無料素材 コリス




簡単で修正可能なイラレのゴールド文字の作り方 ピョンタックのイラストや写真で副業する方法




Illustrator イラストレーター のグラデーションで文字を金色 ゴールド にする方法 ウェブデザイン ウェブマーケティングならonweb 中小企業の集客のお手伝い




メタルの質感が美しい ゴールドとシルバーのグラデーション素材 コリス




フリー素材 100種類以上 イラストレーターのスウォッチに登録すべきグラデーション 福丸の部屋




Illustrator イラストレーター のグラデーションで文字を金色 ゴールド にする方法 ウェブデザイン ウェブマーケティングならonweb 中小企業の集客のお手伝い




Illustratorのグラデーションの作り方総まとめ Design Trekker




最高に捗る 無料のグラデーションスウォッチ4選 Illustrator Mozmoz



誰でも簡単 Illustratorスウォッチの使い方 登録 管理法 素材3選を紹介 Creators




ゴールドとシルバーのグラデーションが眩しいほどに美しい 490種類のphotoshop用のグラデーション無料素材 コリス




Illustrator Cs2でグラデーションスウォッチがあればいいのにと思ってたら普通にあったでござる チラシの裏のめもちょう




Illustratorのグラデーションで文字を金色 メタリック加工チュートリアル Buzz Geek Magazine




ゴールドグラデーションスウォッチイラスト 素材材料ダウンロード フラットデザイン壁紙 フリーfree Download Crazy 無料素材ダウンロード




ゴールド系グラデーションセットイラスト No 無料イラストなら イラストac




Cmyk Rgbで金色 ゴールド 銀色 シルバー を表現する配色パターン10選 Mtfc




シルバーまたはプラチナグラデーションの大きなセット 無料のベクター




Illustratorで メタリックなグラデーション を描いてみよう




Illustratorでもっておくと便利 無料のグラデーションスウォッチ1000 Co Jin




金スウォッチイラスト No 4643 無料イラストなら イラストac




金色 ゴールド パターンスウォッチイラスト No 無料イラストなら イラストac



グラデーション 金銀銅ai Eps ベクタークラブ イラストレーター素材が無料




Illustrator イラストレーター のグラデーションで文字を金色 ゴールド にする方法 ウェブデザイン ウェブマーケティングならonweb 中小企業の集客のお手伝い




イラストレーター 文字 グラデーション ゴールド Moji Infotiket Com




ゴールドとシルバーのグラデーションが眩しいほどに美しい 490種類のphotoshop用のグラデーション無料素材 コリス




Illustratorのグラデーションの作り方総まとめ Design Trekker




最高に捗る 無料のグラデーションスウォッチ4選 Illustrator Mozmoz




プレミアムゴールデングラデーションスウォッチセット 無料のベクター




ゴールドグラデーションイラスト 無料イラストなら イラストac




イラレ グラデーションの基礎 絶対知りたい8つの知識も紹介 Udemy メディア




ゴールドグラデーションイラスト 無料イラストなら イラストac




Illustratorでの金と銀 グラフィックソフトillustratorで金色 銀色の Web クリエイティブ 教えて Goo




テラモトさん ちょっと教えてよ Vol 34 イラレ メタリック 印刷通販のプリントビズ ブログ




簡単で修正可能なイラレのゴールド文字の作り方 ピョンタックのイラストや写真で副業する方法




金色 Gold のグラデーションを作ってみよう ソフトの操作 Com




保存しておきたい 色鮮やかな100 個の無料グラデーション素材ファイルまとめ Photoshopvip




グラデーション13色スウォッチ 鈴木メモ




ボード デザイン のピン




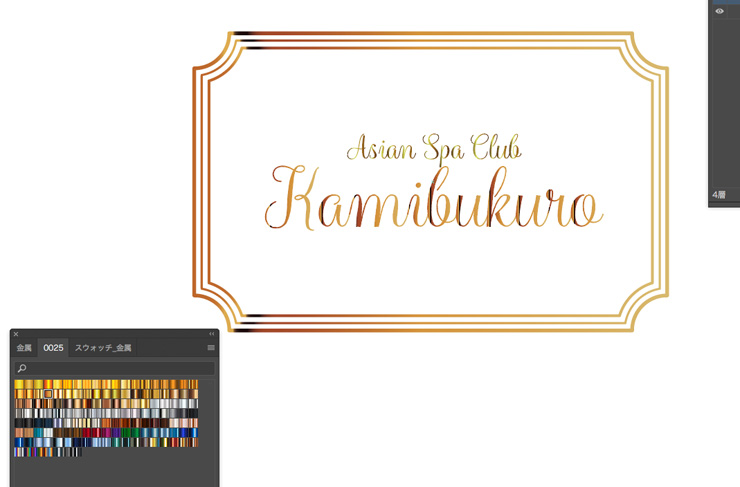
Illustrator初心者講座 トロピカルな紙袋デザインの仕方2 紙袋デザイン講座




Cmyk Rgbで金色 ゴールド 銀色 シルバー を表現する配色パターン10選 Mtfc




Loqjtcn2ipyn0m




簡単で修正可能なイラレのゴールド文字の作り方 ピョンタックのイラストや写真で副業する方法



3




Photoshopで 金色 が表現できる たった4つのテクニック Go Nextブログ



グラデーション 金銀銅ai Eps ベクタークラブ イラストレーター素材が無料




グラデーション13色スウォッチ 鈴木メモ



グラデーション 金銀銅ai Eps ベクタークラブ イラストレーター素材が無料




サンプルファイル付 高級感のあるゴールドのロゴデザインの作り方 イラストレーターの使い方




Illustratorでもっておくと便利 無料のグラデーションスウォッチ1000 Co Jin




Illustrator パターンで塗りつぶした背景にグラデーションをかける方法 パターンスウォッチのつくり方も キラキラ模様 フミラボ Fummy S Lab




イラレで金色を簡単に表現する方法 コバオン



Illustrator イラストレーター のグラデーションの使い方 初心者向け 基本編 Freespace




Illustratorでもっておくと便利 無料のグラデーションスウォッチ1000 Co Jin




最高に捗る 無料のグラデーションスウォッチ4選 Illustrator Mozmoz




フリー素材 100種類以上 イラストレーターのスウォッチに登録すべきグラデーション 福丸の部屋




商用可能 イラレ 無料素材 ラメスウォッチ のアイデア 14 件 スウォッチ フリー素材 イラレ



3dっぽいロゴ タイトルを作る 独学でアドビ イラストレーターをマスター Adobe Illustrator初級講座




金 画像 無料のベクター ストックフォト Psd




テラモトさん ちょっと教えてよ Vol 34 イラレ メタリック 印刷通販のプリントビズ ブログ




ゴールドとシルバーのグラデーションが眩しいほどに美しい 490種類のphotoshop用のグラデーション無料素材 コリス



グラデーション 金銀銅ai Eps ベクタークラブ イラストレーター素材が無料




Illustratorで メタリックなグラデーション を描いてみよう




イラレで金色を簡単に表現する方法 コバオン



Tips スウォッチに登録する スウォッチライブラリの保存と読み込み イラレラボ Illustrator Labo




Photoshopで 金色 が表現できる たった4つのテクニック Go Nextブログ


コメント
コメントを投稿